Mic-UK has an excellent reference for microscopic life. It’s where I learned about Gastrotrichs.

Middle and High School … from a Montessori Point of View
Mic-UK has an excellent reference for microscopic life. It’s where I learned about Gastrotrichs.

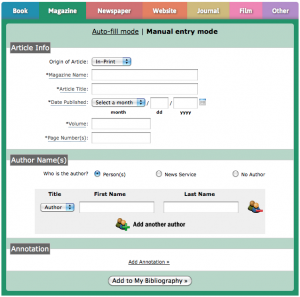
While we were talking about what I expect from lab reports, one of my students pointed out the Bibme website. It helps put together bibliography references in a variety of styles: MLA, APA, Chicago, and Turabian.

[inline]
[script type=”text/javascript”]
document.write(“hello world!”);
var c2=document.getElementById(“myCanvas2”);
var ctx2=c2.getContext(“2d”);
ctx2.moveTo(10,10);
ctx2.lineTo(150,50);
ctx2.lineTo(10,50);
ctx2.stroke();
[/script]
[/inline]
So I’m experimenting with creating drawings using HTML5. And it works (mostly)!! I have to hardwire in paragraph breaks, but otherwise it works so far.
The key references:

The National Academy Press has just made all of its publications free for downloading (as pdf’s). Of particular interest is the Education section which includes titles such as:
There are 20 books in the Education section, and while many of the books in the other sections are quite technical, there are some gems among the 4,000 available titles.

My students are very good at putting the list references on their presentations, however, websites usually turn up as simply a link to the site. I’m now working on rectifying this. Because there are a lot of different types of online resources Yale Library has a few different ways to cite them. What I like the most, however, is that they give very clear examples of how to use them in the MLA, APA and Chicago styles. My preference is for the APA but to make sure and include the URL (like the citation at the bottom of this post).
Because my students use a lot of online sources I always emphasize the importance of watching out for copyright infringement and making sure they cite their references. This is easy enough to say but for a lot of internet content there is a lot of conflicting information about how to write citations.
Blogs in particular are difficult to cite, so I thought it would be useful to add the citation to the bottom of each of my blog posts as an example (it also allowed me to figure out how to write a WordPress Plugin). After looking at a number of referencing styles I finally settled on the Yale University Writing Center’s APA format.
You should be able to see what it looks like below. I’ve made parts of the reference links, which help connect directly to the post and the website, but do not greatly affect the official style.