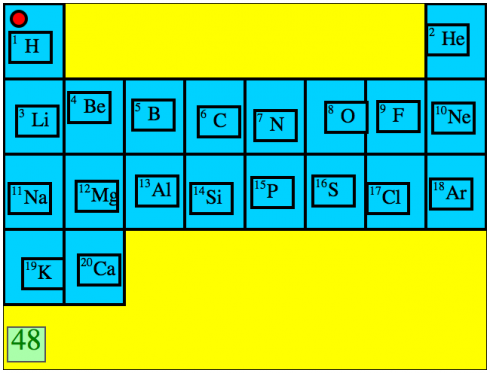
My middle school class is about to cover some very basic chemistry so I’ve asked them to memorize the first 20 elements in their correct order on the periodic table. To help, I’ve put together this interactive exercise where they drag an icon of the element to its correct place on the table. It says the name of the element whenever you start dragging a tile with the symbol. It’s also timed so students can quantify and compare how good they are.

In this first prototype the elements are presented in order, but I figure that additional levels could have:
- The elements come up at random (done).
- Have the elements come up by vertical column (group) (done).
- Instead of tiles with the elements, have diagrams with their electron configuration.
- The program say the name of the element and the student has to click on the right cell in the table.
This was put together using HTML5 and Javascript. KineticJS was particularly useful. It should, in theory, work in any browser (but I have only tested it in Firefox and Google Chrome) and on touch-screen tablets as well.