One of the first things you learn in algebra is to use variables to represent numbers. Variables are at the heart of computer programming, and in Python you can use them for more than just numbers. So open the IDLE text editor and get to work.
But first we’ll start with numbers. To assign a number to a variable you just write an equation. Here are a couple (you can copy and paste the code into the IDLE window, but usually typing it in yourself tends to be more meaningful and help you remember):
a = 2 b = 3
Now we can add these two variables together and create a new variable c.
a = 2 b = 3 c = a + b
Which is all very nice, but now we want our program to actually tell us what the result is so we print it to the screen.
a = 2 b = 3 c = a + b print c
Run this program (F5 or select “Run Module” in the “Run” menu) to get:

Basic Operations and Types of Numbers
Now try some other basic operations:
+ and – are easy as you’ve seen above.
× : for multiplication use *, as in:
a = 2 b = 3 c = a * b print c
÷ : to divide use a /, as in:
a = 2 b = 3 c = a / b print c
Now as you know, 2 divided by 3 should give you two thirds, but the running this program outputs 0:

This is because the Python thinks you’re using integers (a whole number), so it gives you an integer result. If you want a fraction in your result, you need to indicate that you’re using real numbers, or more specifically, rational numbers, which can be integers or fractions, but usually show up as a decimal (these are usually referred to as floating point numbers in programming).
The easiest way to indicate that you don’t just want integers is to make one of your original numbers a decimal:
a = 2.0 b = 3 c = a / b print c
which produces:

Other Things Can Be Variables
In object oriented programming languages like Python you can assign all sorts of things to variables, not just numbers.
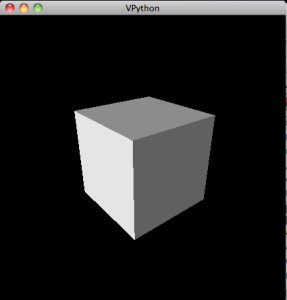
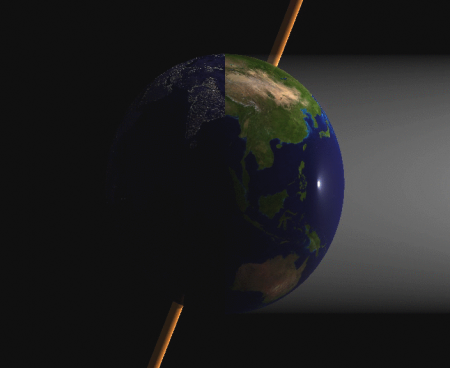
To create a box and give it a variable name you can use the program:
from visual import * c = box()
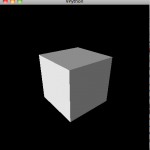
which produces:


To rotate the view, hold down and drag the right mouse button. To zoom in or out, hold down the right and left buttons together and drag in and out. Mac users will probably have to use the “option” button to zoom, and the “command” button to rotate.
The line from visual import * tells the computer that it needs to use all the stuff in the module called “visual”, which has all the commands to make 3d objects (the “*” indicates all).
The c = box() line creates the box and assigns it a variable name of c. You don’t just have to use letters as variable names. In programming you want to use variable names that will remind you of what it’s supposed to represent. So you could just as well have named your variable “mybox” and gotten the same result:
from visual import * mybox = box()
Now objects like this box have properties, like color. To make the box red you set the color property in one of two ways. The first method is to set the color as you create the object:
from visual import * mybox = box(color = color.red)
The second is to set the property using the variable you’ve created and “dot” (.) notation.
from visual import * mybox = box() mybox.color = color.red
In both of these color.red is a variable name that the computer already knows because it was imported when you imported the “visual” module. There are a few other named colors like color.green and color.blue that you can find out more about in the VPython documentation (specifically here).
You can also find out about the other properties boxes have, like length, width and position (pos), as well as all the other objects you can create, such as springs, arrows and spheres.
At this point, its probably worth spending a little time creating new objects, and varying their properties.
Overview
We’ve just covered:
- Assigning values to variables
- Basic operations (+,-,×, and ÷)
- Types of Numbers: Integers versus floating point
- Assigning 3d objects to variables
- Setting properties of 3d objects
Next we’ll try to make things move.
References
For how to install and run VPython, check here.