A fascinating demonstration of using modeling to maneuver flying robots (quadrocopters).
Category: Technology
Dissecting Computer: Building a Hovercraft

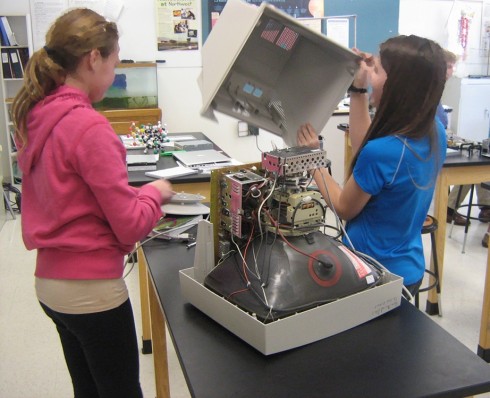
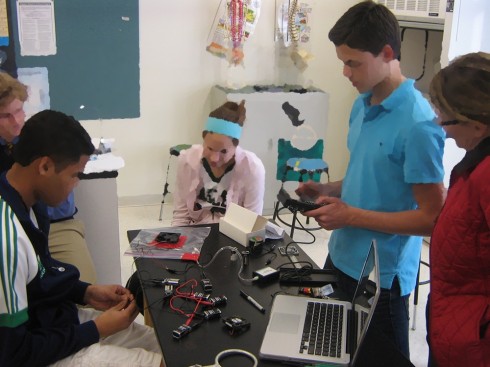
Our school was recycling some old computers, so my students convinced me that it would be worthwhile o dissect a few of them to see if there was anything worth saving. It was quite remarkable to see just how interested they were in examining the insides of the machines — a few desktop computers and a monitor — but I guess I shouldn’t have been surprised. After all, it’s getting harder and harder to open up their iPods and other electronics, and even more difficult to repair and repurpose them, so I can see why students would jump at the chance of looking inside a device. Also, they tend to like to break things.

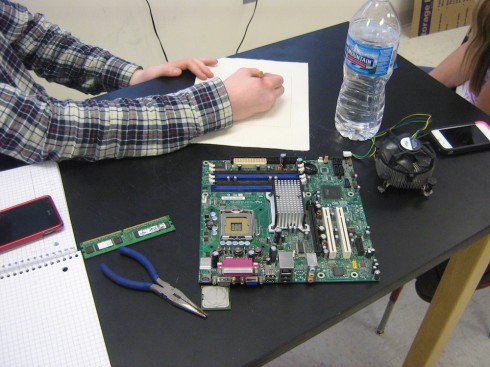
To get them to think a little more about what they were seeing, I got a couple students to draw a scale diagram of one of the motherboards, and write up a report on what they’d done.

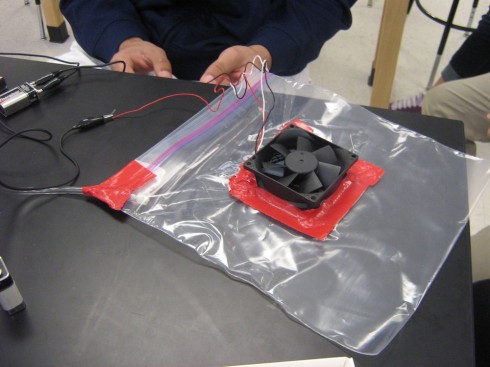
Some of the other students spent their time trying to make all the motors, LED’s, and lasers work by hooking them up to 9-Volt batteries. Then they found the fans… and someone had the brilliant idea that they could use it to make a hovercraft. Using a gallon sized ziplock bag and some red duct tape, a prototype was constructed.

The fan would inflate the bag which would then let air out the bottom through small holes. I convinced them to try to quantify the effectiveness of their fans before they put the holes in by hooking the bag up to one of our Vernier pressure sensors that plug into their calculators. Unfortunately, the sensor was not quite sensitive enough.

This was not how I had planned spending those days during the interim, but the pull of following the students’ interests was just too strong.
OpenStreetMap
I’ve been using Google Maps on this blog and for a lot of my applications (e.g. Mariner A.O.), but I’ve just come across OpenStreetMap, which I should be able to use instead. It has an API, nicely embedable maps (including significant topographic coverage), but most importantly, is free and open-source.
Now I just have to see if I can get it to work reliably.
Practicing Plotting Points on the Co-ordinate Plain
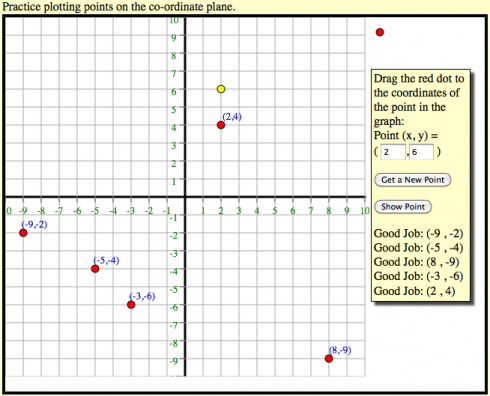
Pre-Algebra class starts next week, so in preparation for one of the early lessons on how to plot x,y co-ordinates, I put together an interactive plotter that lets students drag points onto the co-ordinate plain.

Usage
The program generates random coordinate pairs within the area of the chart (or you can enter values of the coordinates yourself):
- Clicking the “Show Point” button will place a yellow dot at the point.
- When you’re confident you understand how the coordinate pairs work, you can practice by dragging the red dot to where you think the point is and the program will tell you if you’re right or not.
About the Program
This interactive application uses the jQuery and KineticJS javascript libraries. The latter library in particular is useful for making the HTML5 canvases interactive, so you can click on points on the graph and drag them.
When I have some time, after classes settle down, I’ll see if I can figure out how to embed this type of app into this (WordPress) blog. KineticJS is based off HTML5 canvases, which is what I use for the other interactive graphs I’ve posted, so it shouldn’t be terribly hard (at least in principle).
Audacity: Editing Sound for Free
Switch: Converting Audio Files for Sound Effects
Adding sound to webpages is pretty easy with HTML5’s Audio tag (as Jean-Baptiste Jung demonstrates), but since different browsers can only handle certain, different types of sound files, you’ll often need to convert your sound into .wav, .ogg, and .mp3 formats so they can work for everyone.
Switch Sound File Converter does just what it says, and is free for non-commercial use.
Plugging Latex Equations into Webpages
I’ve figured out how to put latex equations into this WordPress website, but have been struggling trying to get it on my other math based web pages, like the parabolas page.
Now, however, I’ve discovered CodeCogs, which provides an excellent Equation Editor that allows the inclusion of latex equations on any website (html page).
DarwinTunes: Watching Music Evolve
Take randomly generated sound waves (using sine curves for example), mix them together to get beats, and then let people decide which ones sound best. Let the best ones mate — add in small mutations — and wait a few thousand generations for the sound patterns to evolve into music.
That’s what DarwinTunes does, and they let you participate in the artificial selection process (artificial as opposed to natural selection).
The details are included in their article: Evolution of music by public choice by MacCallum et al. (2012).